Overview
Shopware Composable Frontends is Shopware's toolkit for creating platform-agnostic custom storefronts. The demo store implementation is based on Vue.js and Nuxt3.
Quick Links
- Announcements: To keep yourself up to date with the latest news regarding the project, please regularly check our Github Discussions page: shopware/frontends/dicsussions. Especially the Announcements category.
How Shopware Frontends work?
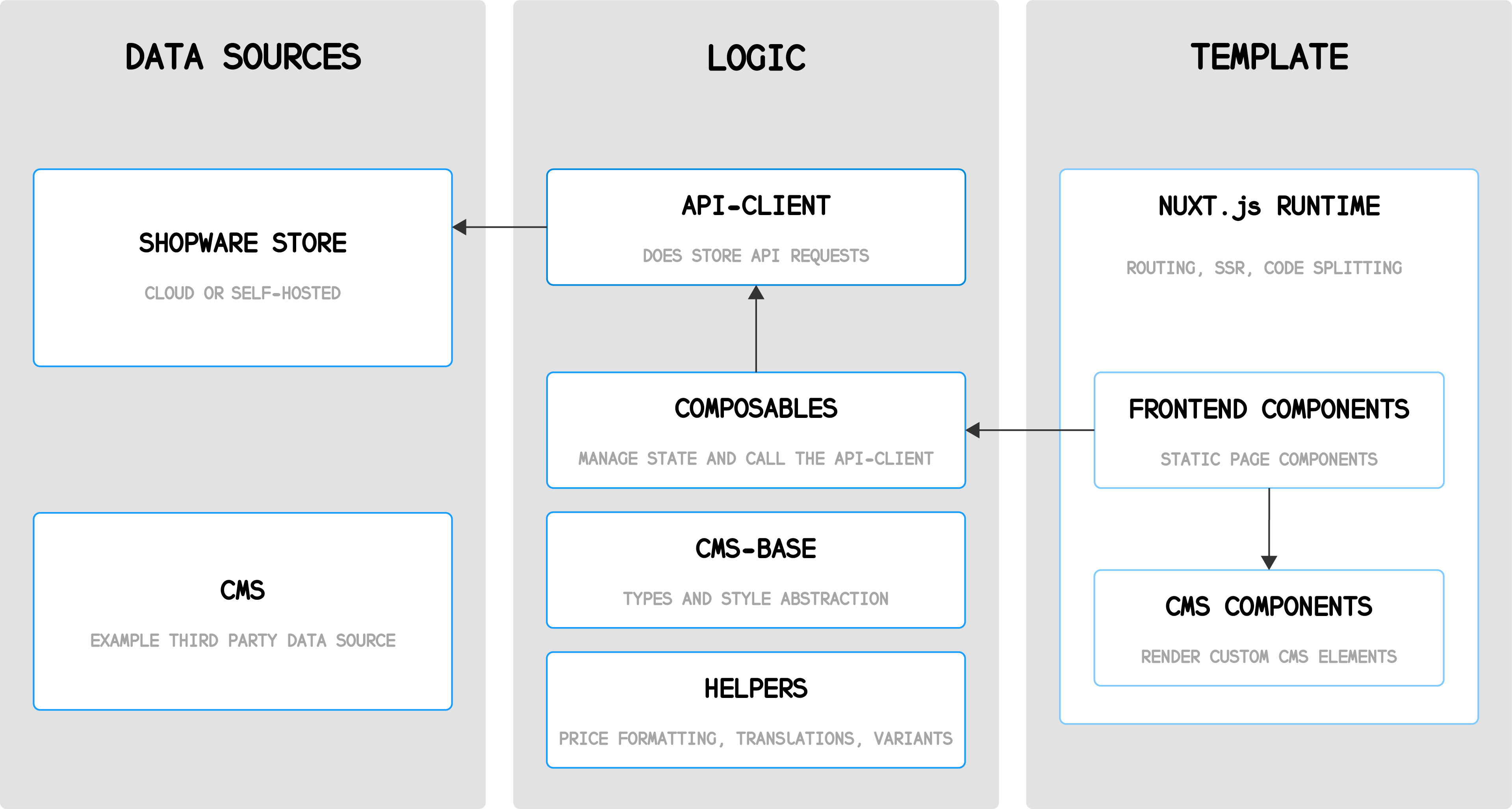
Frontends is a collection of multiple packages that you can use to implement your custom storefront project.

Data Sources
Shopware 6 is considered one "supported" data source, but you can integrate any other data source you like - such as CMS or analytics. Shopware Frontends uses the Store API to connect with your Shopware 6 instance at runtime.
Logic
A big part (and a risk factor) of every custom storefront project is the implementation of domain-specific business functionality. That's why Shopware Frontends offers various packages that take care of some heavy lifting:
- Routing
- Shopping worlds (Shopware CMS) integration
- Product searches and filters
- Price formatting
- Authentication & state handling
It also comes with TypeScript support.
Template/UI
You can decide to start from scratch and use no template at all, but we recommend looking at our Templates which are based on Nuxt.js and Tailwind CSS.